Dopo aver visto come dare uno stato da un pulsante (qui il tutorial), quindi tenere attiva la funzione ad esso associata, finché non viene ripremuto, in questo tutorial vedremo come associare allo stesso pulsante più stati, quindi più funzioni.
Per il tutorial, userò sempre l’accensione e spegnimento di un led, in questo caso ne userò più di uno in modo da accendere uno o l’altro in base a quante volte verrà premuto il pulsante.
Materiale Necessario
Se siete interessati al materiale, cliccate su questo e sarete indirizzati alla pagina Amazon

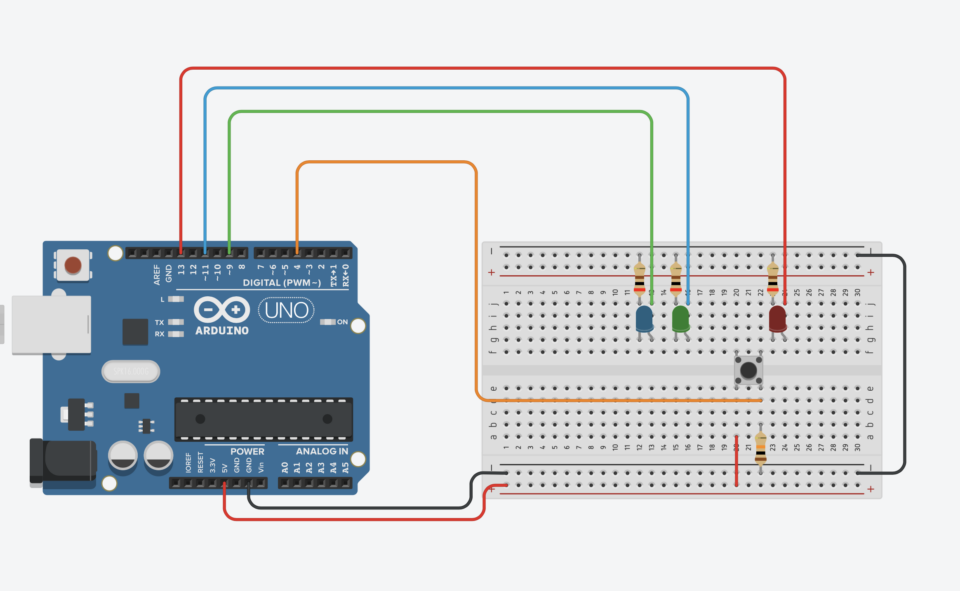
Lo schema è identico a quello del pulsante a singolo stato, unica modifica l’inserimento di altri due led, ma si poteva anche comandare lo stesso led con effetti diversi, ad esempio farlo lampeggiare con cicli di 0,5s, successivamente di 1s e cosi via, oppure usando le porte PWM, modificare l’intensità luminosa.
Passiamo allo sketch:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/*HOBBYEIDDE Pulsante con più stati hobbyeidee.altervista.org */ int stato = 7; void setup(){ pinMode(4, INPUT); pinMode(9, OUTPUT); pinMode(11, OUTPUT); pinMode(13, OUTPUT); } void loop(){ if(digitalRead(4) == HIGH){ stato = stato+2; if(stato > 13) stato = 7; delay(200); } digitalWrite(9, LOW); digitalWrite(11, LOW); digitalWrite(13, LOW); digitalWrite(stato, HIGH); } |
dichiaro una variabile di nome stato a cui do un valore 7, questo perchè il valore corrisponderà ai pin di Arduino, nel mio schema il pin 7 è libero.
sorvolo sulla parte setup, perche è semplice da capire e passo al loop:
|
1 2 3 4 5 6 7 |
void loop(){ if(digitalRead(4) == HIGH){ stato = stato+2; if(stato > 13) stato = 7; delay(200); |
Il loop inizia con un if, che controlla il pulsante, se questo è in posizione HIGH, incrementa la variabile di 2, quindi ad ogni pressione la variabile incrementerà di due, ho scelto due così da passare da 7 che è un pin vuoto al 9, 11, 13 che sono i tre pin usati per collegare i led.
Successivamente controllo il valore della variabile e se maggiore di 13 la riporto a 7 in modo da tornare allo stato iniziale.
Do un delay di 200ms così da evitare interferenza.
|
1 2 3 4 5 6 |
digitalWrite(9, LOW); digitalWrite(11, LOW); digitalWrite(13, LOW); digitalWrite(stato, HIGH); } |
Porto a livello basso tutti i pin dei led, così a avere la sicurezza che sono tutti spenti e successivamente collego il digitalWrite alla variabile stato, in modo da portare a livello alto solo il pin corrispondente al valore della variabile ed avere gli altri tutti spenti.
LINK SIMULAZIONE
Nella pagina sono presenti link di affiliazione su cui si ottiene una piccola quota dei ricavi, senza variazioni dei prezzi.